
S3の静的ウェブサイトホスティングの代替にAmplifyホスティングの使用が推奨されていたのでやってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
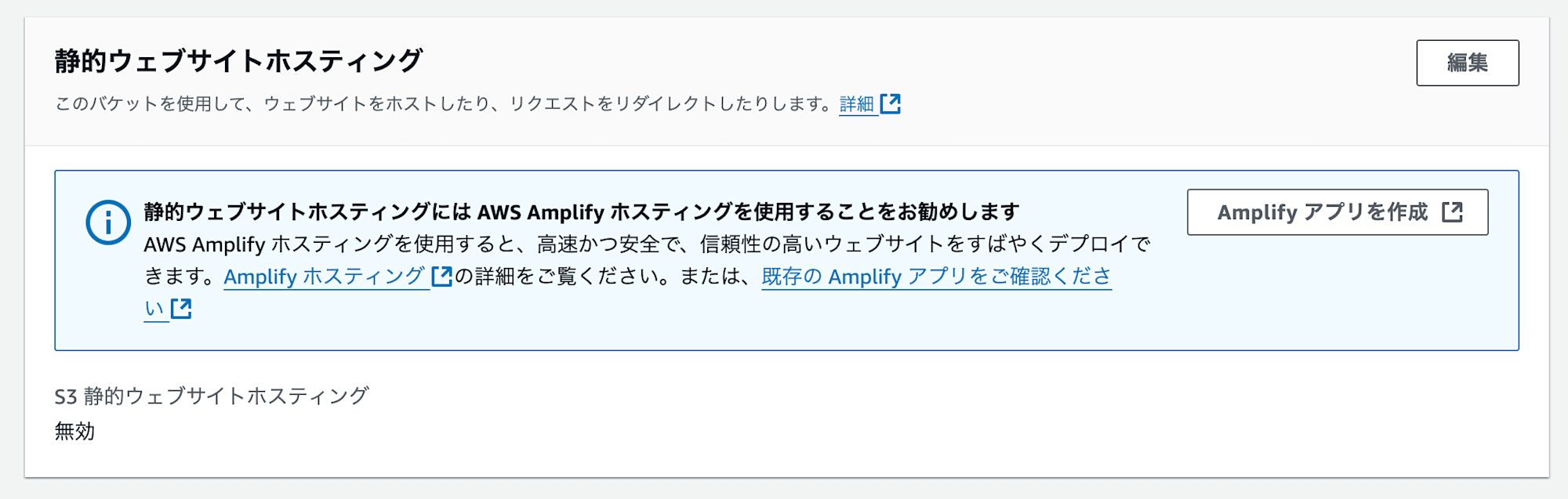
S3の静的ウェブサイトホスティング機能を有効にしようとしたところ、以下のメッセージが表示されていました。

こちらのAWS ブログでS3とAmplifyの統合が紹介されていました。 ブログを参考にS3の静的ウェブサイトホスティングをAmplifyを使ってS3のファイルを公開してみたいと思います!
S3で公開ページを用意
まずは公開するファイルを用意します。
以下、ClodShellで実行します。
バケットを作成します。
$ aws s3 mb s3://demo-hogehoge-bucket
公開するファイルを作成します。
$ vim index.html
以下はファイルの中身です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Welcome S3!!
</body>
</html>
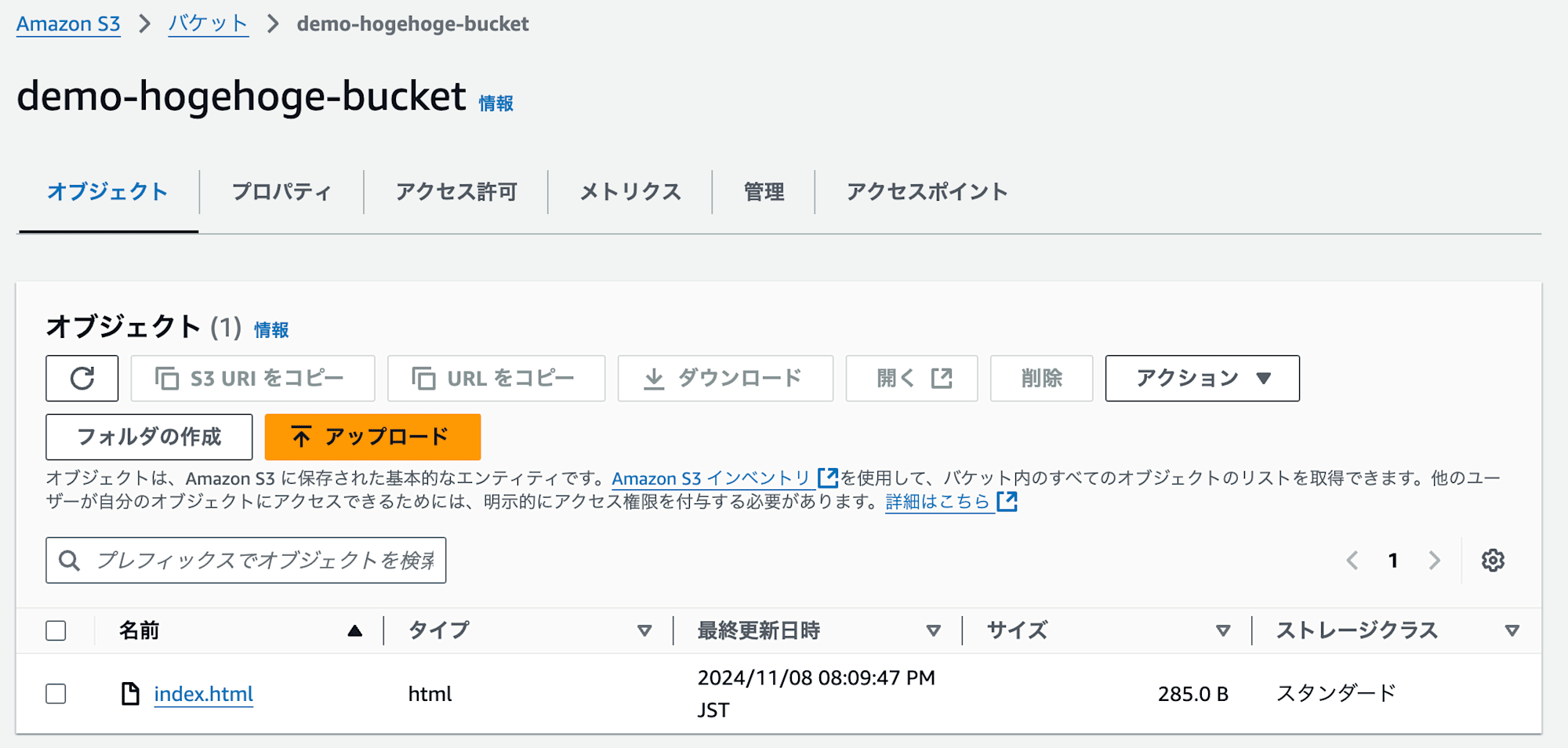
作成したファイルをS3バケットに入れます。
$ aws s3 cp index.html s3://demo-hogehoge-bucket
ファイルが保存できました。

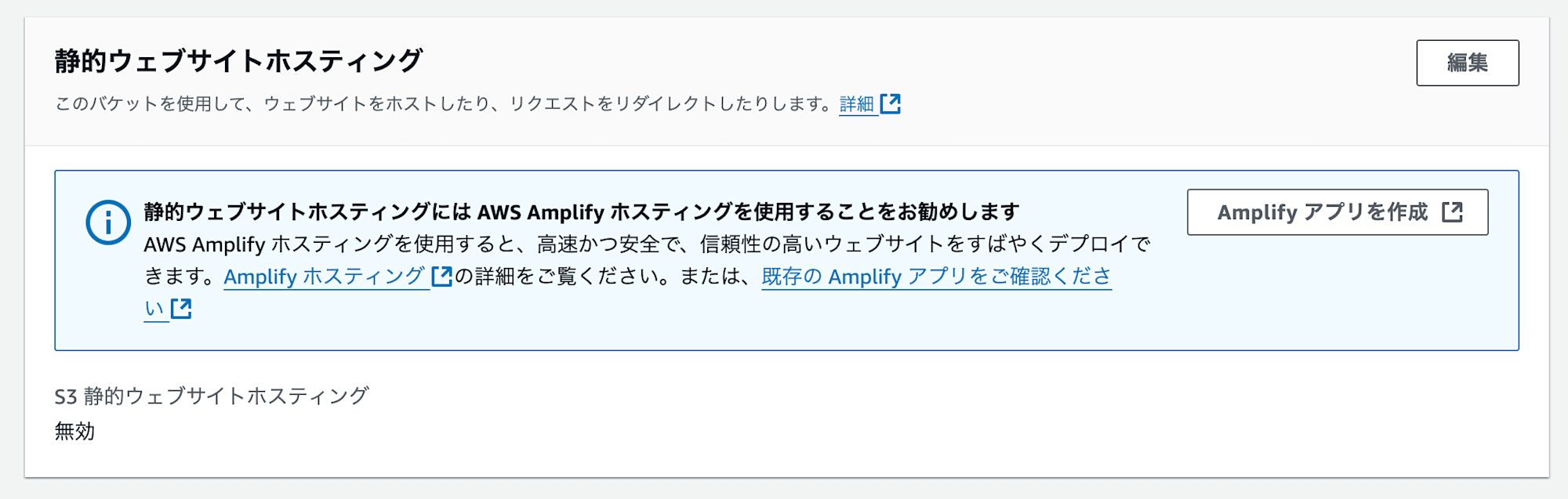
では、静的ウェブサイトホスティングの設定を見てみます。

以下の記載がありますね。
静的ウェブサイトホスティングには AWS Amplify ホスティングを使用することをお勧めします
それでは書かれている通りAmplifyを使って公開してみたいと思います。
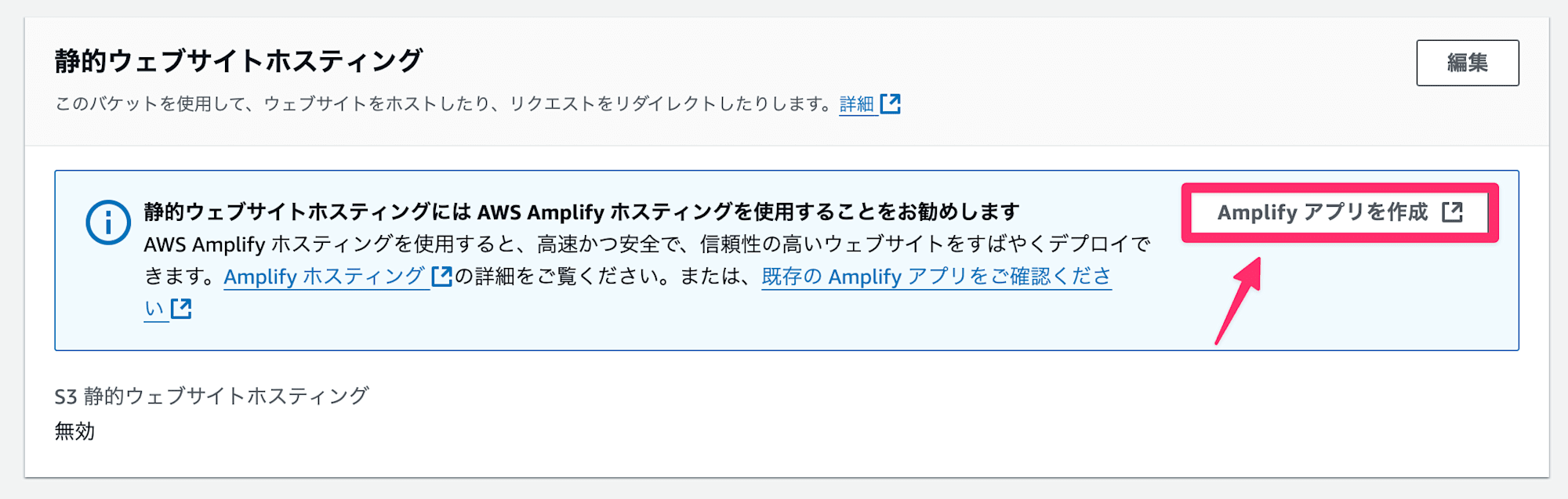
Amplifyアプリを作成
「Amplifyアプリを作成」をクリックします。

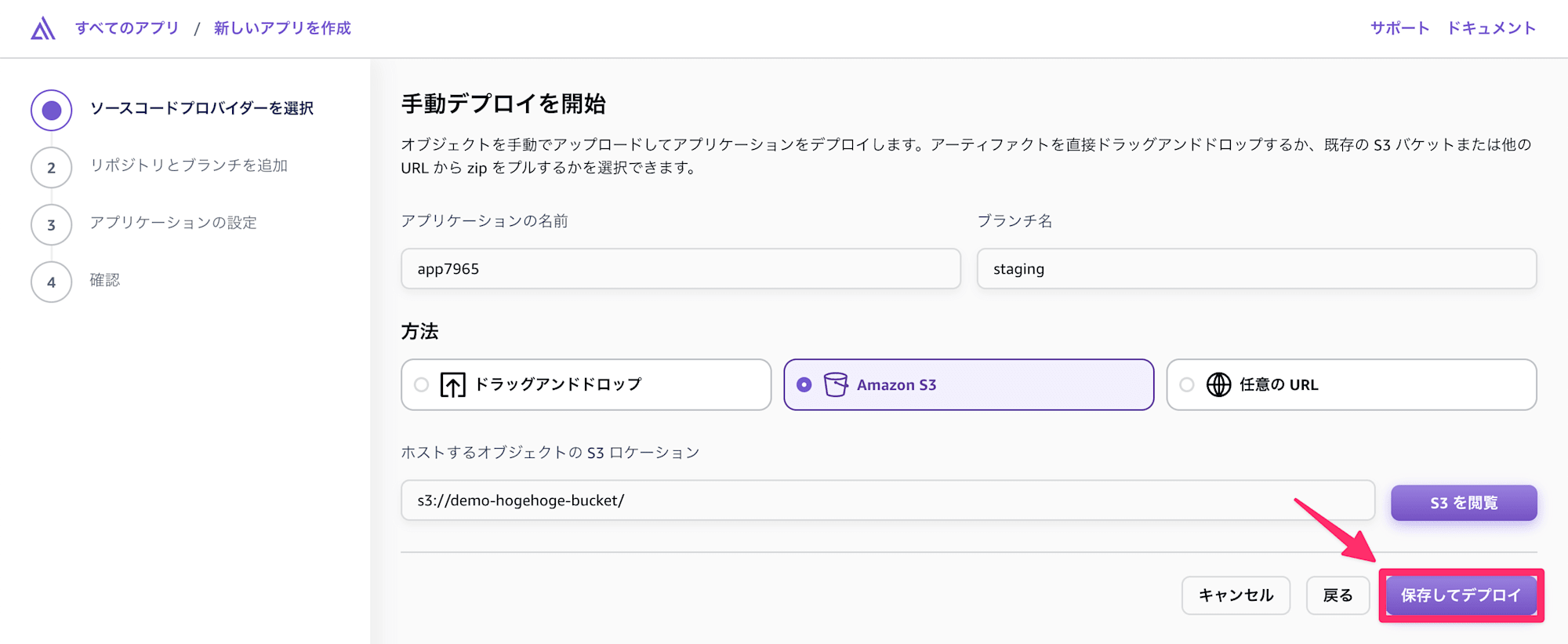
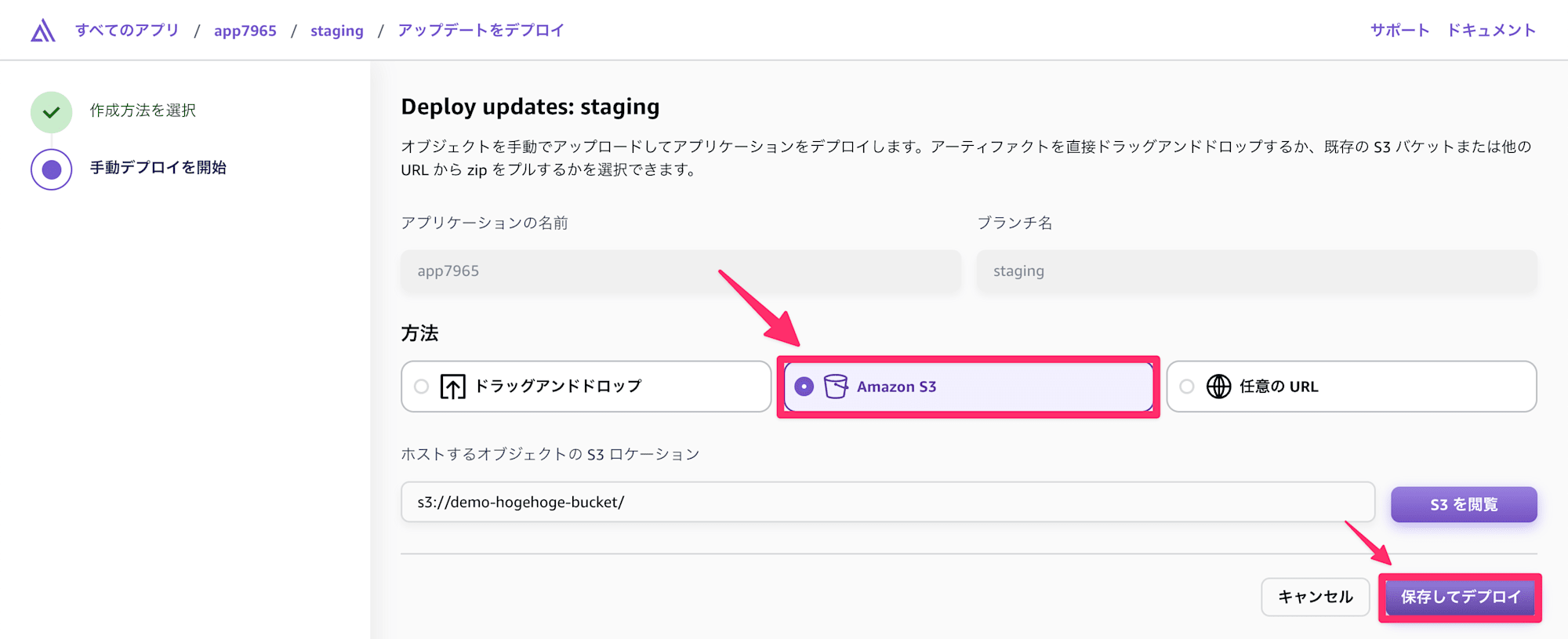
Amplifyの画面に遷移して手動デプロイの画面が表示されます。
そのまま「保存してデプロイ」をクリックします。

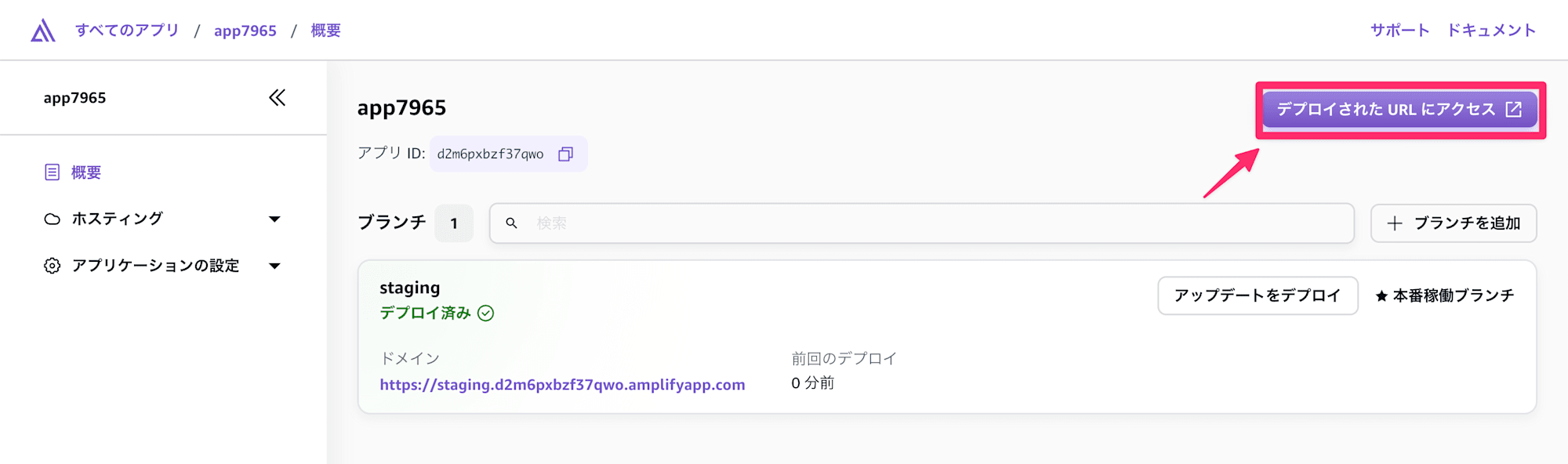
すぐにデプロイが完了します。
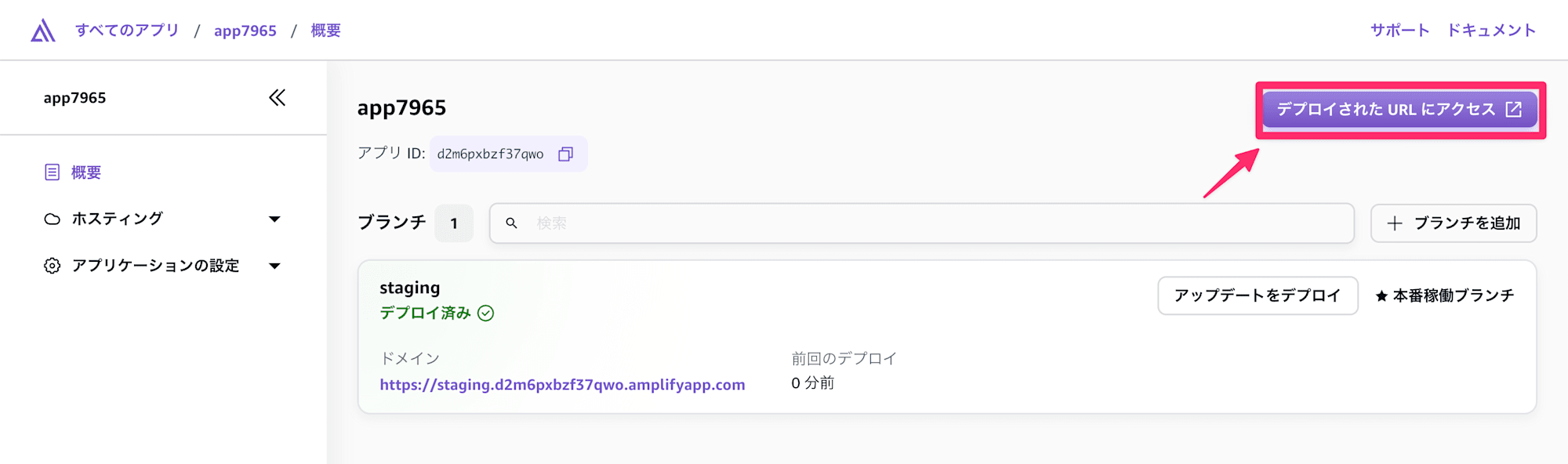
「デプロイされたURLにアクセス」をクリックしてS3に保存したファイルが表示されることを確認します。

保存したファイルが公開されています!

めちゃくちゃ簡単ですね!
Amplifyで公開されているためプロトコルはHTTPSで公開されています。
また、自身が保有するカスタムドメインを設定して公開するのも簡単です。
現時点でS3のコンソール画面からはAmplifyでデプロイされたことが分からないので、公開されているかどうかはAmplifyから確認する必要があります。
ファイルの更新
デプロイしたファイルを更新した場合はどうすればいいでしょうか?
まずはS3のファイルを更新します。
Welcome S3!!
の部分を
Update S3!!
に変更します。
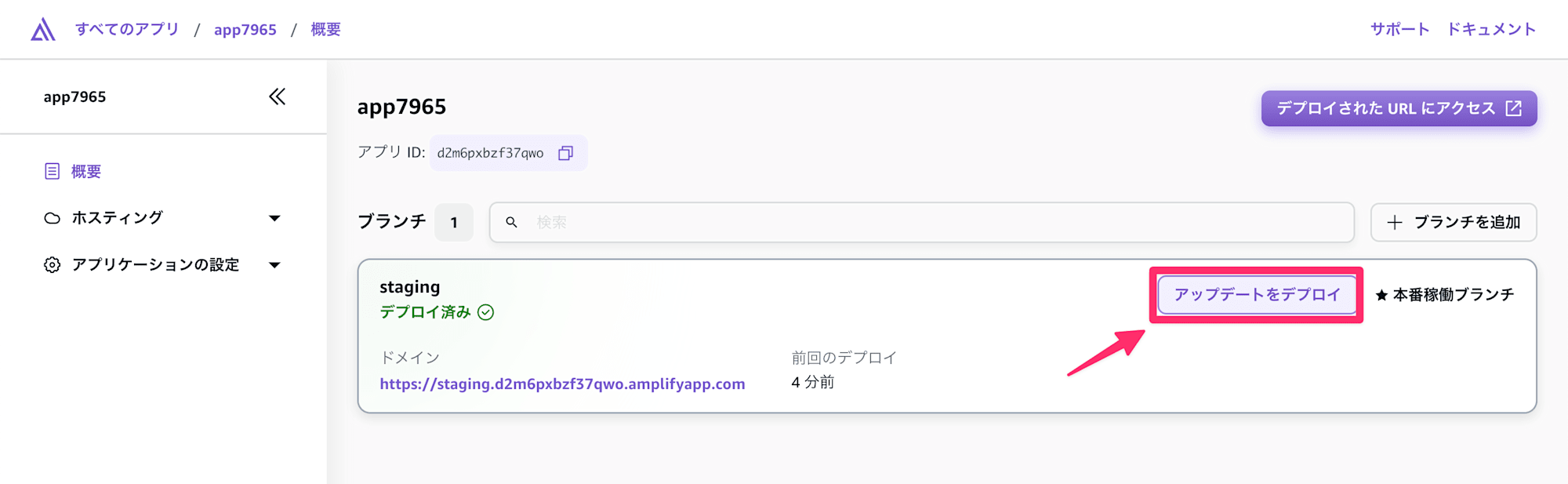
Amplifyの画面より
「アップデートをデプロイ」をクリックします。

あとは先ほどと同じ要領でデプロイします。



アップデートされていることが確認できますね。
まとめ
Amplifyと統合したことで、簡単にS3のファイルをHTTPSで公開できるようになりました。
Amplifyをあまり触る機会がなかった私でもこんなに簡単に公開できたので、今後S3のファイルをサクッと公開したい場合は今回紹介した方法がおすすめです。









